xdを使って、文字を縁取りする方法をまとめてみました。
とっても、簡単3ステップです。
目次
ポイント
- テキストを図形化する(パスに変換する)
- パスに変換したあとは、テキストの内容は変更することはできない
フォントサイズや、テキストそのものを変更するなど - 線は「外側」を選択する
【STEP1】縁取りしたいテキストをバックアップしておこう
テキストをパスに変換してしまうと、あとから
「やっぱ、フォントサイズ変えたいな」とか
「テキストの文言を変えたいな」とか
なった場合に、変更することができません。
ということで、アートボードの空いたスペースにでも
コピペしておくと、スムーズです。
「元に戻したいな」という時は
Ctrl+Zで元に戻すことも可能です。
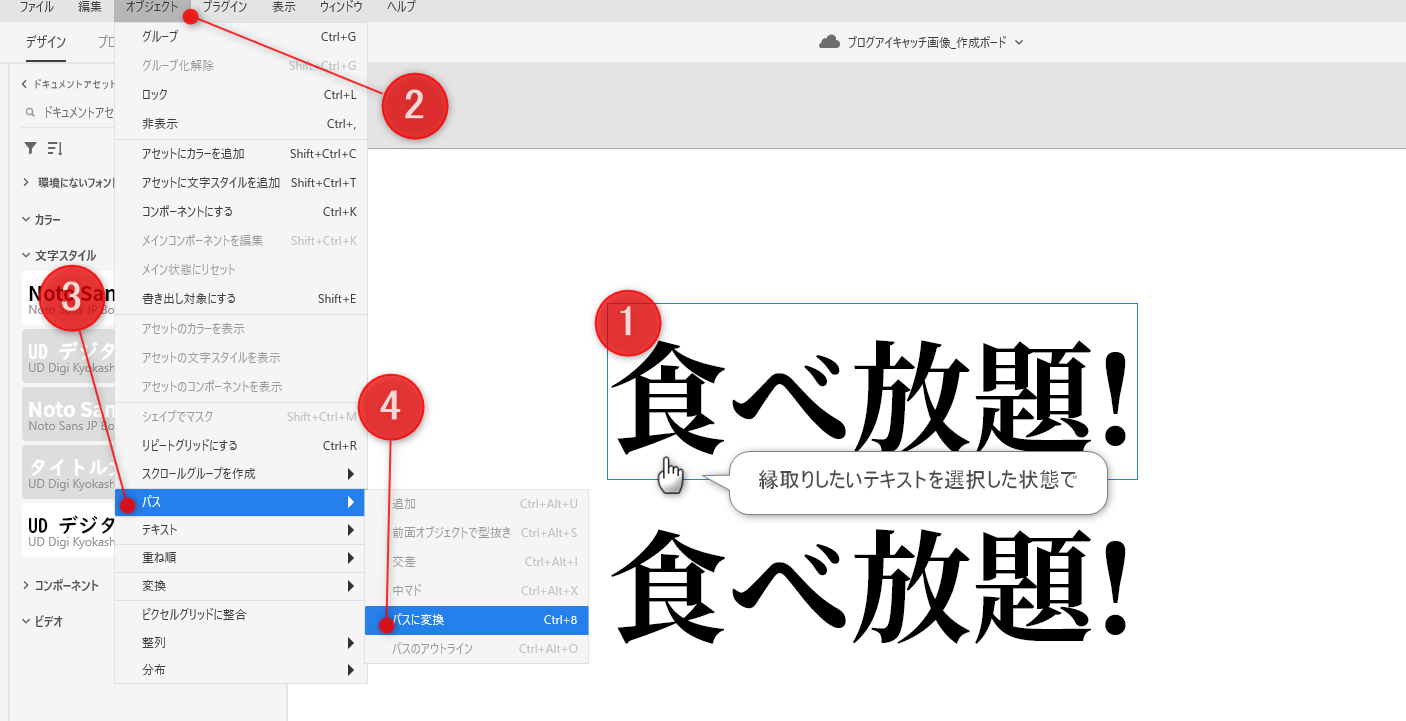
【STEP2】パスに変換する
- 縁取りをしたいテキストを選択
- [オブジェクト]→[パス]→[パスに変換]
もしくは
Ctrl+8というショートカットもあります。

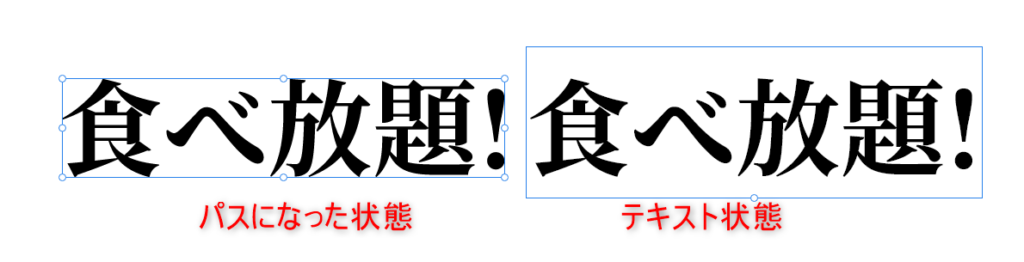
下の画像は、「パスになった状態」と「テキスト状態」の違いです。
周りの枠を見ると、違いがわかりますか?

【STEP3】縁取りをしよう
今回は、白文字を黒い線で縁取りをするという設定です。
- 「塗り」で白を選択
- 「線」で黒を選択
- サイズは10くらい
- 「外側」を選択
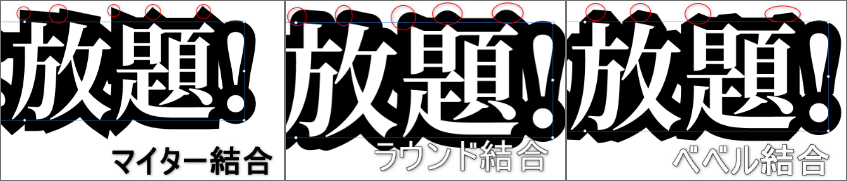
マイター結合・ラウンド結合・ベベル結合について
ちょっと聞き慣れない言葉ですよね。
要するにこれは何かと言うと
縁取りした線をどんな感じにするか ということです。
◯の部分に注目して比較してみて下さい。

マイター結合は、直線的な感じ。
ラウンド結合は丸みを帯びた感じに。
ベベルはマイターとラウンドの中間的な位置づけです。



