この記事はこんな方に向けて書いています
- WEBデザイナー初心者
- ヘッダーの高さってどれくらいがいいのか知りたい

この記事を読むとわかること
- PCのヘッダーの高さの目安
- SP(スマートフォン)のヘッダーの高さの目安
結論
PC
70px~140px
SP(スマートフォン) 375×667
50~74px
結論の根拠
結論の根拠ですが
大手企業のコーポレートサイトを13サイト
調べてみた結果です。
対象サイト(2022年5月現在)
- BASE
- バトラー
- サツドラ
- Denny’s
- ダイドー
- モリモト
- 任天堂
- ニッセイキャピタル
- 三井物産
- サイボウズ
- メールワイズ
- ダイドー
- 春帆楼


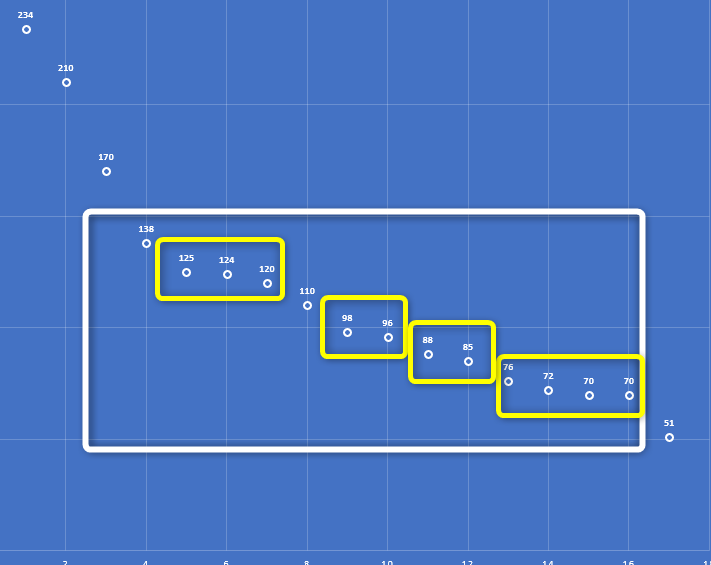
こちらは、pcサイトのヘッダーの高さの分布図です。


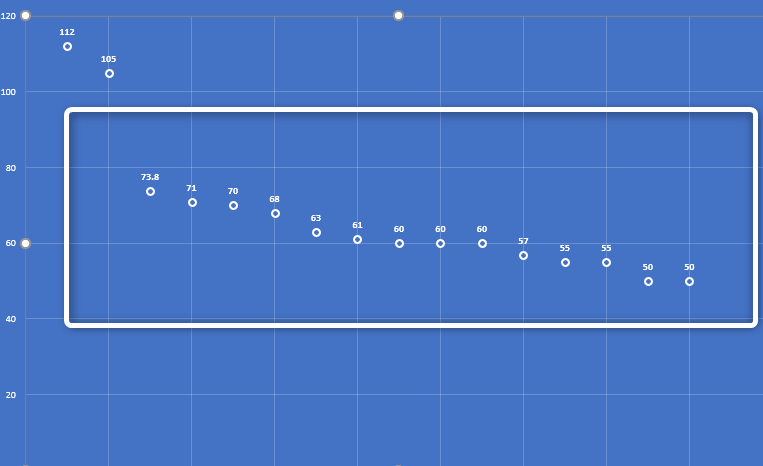
こちらは、SPサイズのヘッダーの高さの分布図です。
50~70近辺が多そうですね。
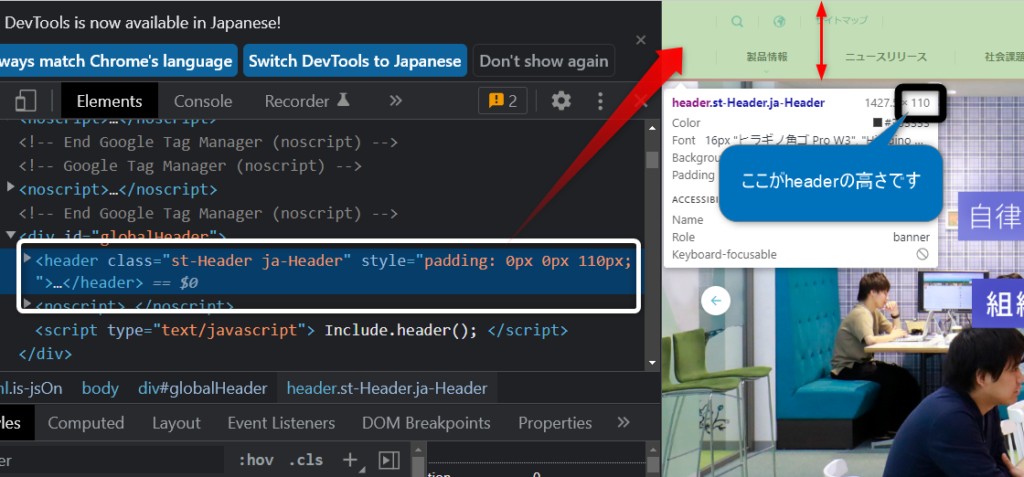
検証方法
Chromeの検証ツール


右クリック>「検証」を選択するとこの画面になります
PCとSPではヘッダーの高さはどちらが高いのか??
PCサイズとSPサイズで比較してみた時に
どちらがヘッダーが高いのか??
調査した13サイトのうち8割は
PCサイトのほうが高いです
もし、デザインカンプを作っている時に
迷ってしまったら、SPの方を小さくしましょう。
まとめ
大手企業では、ヘッダーの高さを
以下のサイズ感で設定している
- PC
- 70~140px
- SP
- 50~74px
PCサイズとSPサイズを比較してみると
PCサイズのほうが高く設定されている。
この記事が参考になれば嬉しいです。


