さて、前回の記事では
ヘッダーの高さについて
大企業のコーポレートサイトを
実際に調べてみた結果を書きました
 WEBサイトのheaderの高さの目安について
WEBサイトのheaderの高さの目安について
グローバルナビゲーションのメニューって
- 多いほうがいいの?
- なるべく少ない方がいいの?
- ちょうどいい量ってどれくらい??
- レイアウトはどうする??
こんな疑問にお答えする記事です。
目次
メニュー要素とは
本記事で言うメニュー要素とは
グローバルナビゲーションの
メニューの数のことです
例えば
- お問い合わせ
- about
- 商品情報
- 採用情報
とかですね
これが、何個くらいだったら適切なのかって記事です。
結論
メニュー要素の数はPCは7±2
メニューの要素の数は5~9くらい
SPは2つくらい
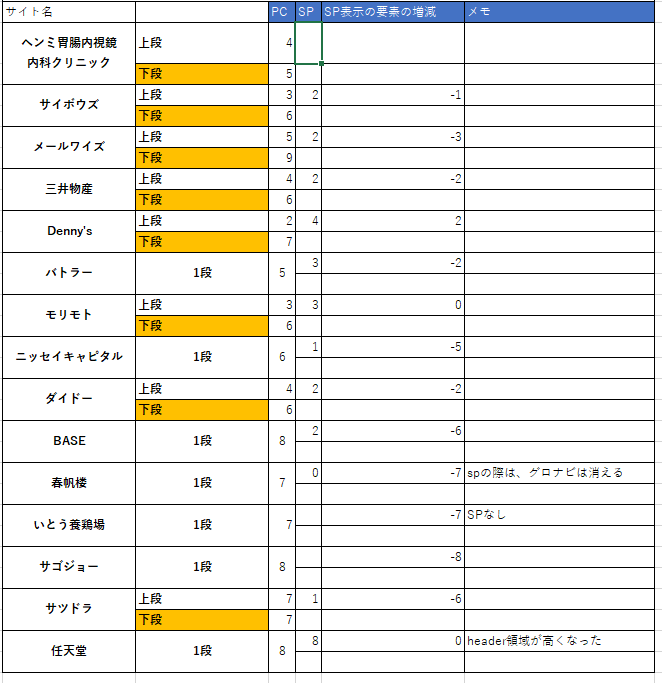
結論の根拠
結論の根拠ですが
大手企業のコーポレートサイト
13個調べてみた結果です。
調査対象の大手企業コーポレートサイト

なぜ、7つくらいがよいのか??
マジカルナンバー7の法則
人間が一度に覚えていられる数は
これくらいだよっていう法則みたいなものです。
パッと見て、人が覚えていられるのは
7くらいの数ちがうんかーって
アメリカの研究者が 調べてみてくれたみたいで
気になる人は、ググってみてくださいね。

今回調べたサイトも
大体、この法則に則っていることが検証できました。



ちなみに、居酒屋のメニューの多さには圧倒されてしまいますね
マジカルナンバーは4±という説も
後から
「やっぱ4じゃね?」って
言い出す人が出てきました。
これは、マジカルナンバーは7±2だ!と
提唱した学者とは違う学者が
後から検証をしなおしたそうです。
しかし、今回13サイトを調査した結果
7±の方が多かった印象です。
しかし、すべての
ウェブサイトをみたわけでもないので
「今回調査した限りでは」ということなので
ご注意ください。
- LPになったらどうなのか
- ECサイトはどうなのか
- ターゲット層を変えてみたらどうなのか
このあたりの違いは
なにか変化が見られるのか引き続き
調査したいと思っています。
メニュー要素が7つ以上になってしまう場合はどうしたらいいのか?
メニュー要素が7±に初めから
収まってしまう場合はいいのですが
それ以上になってしまうどうしたらいいでしょうか?
これは、PCサイトをデザインしている際に多いかもしれませんね。
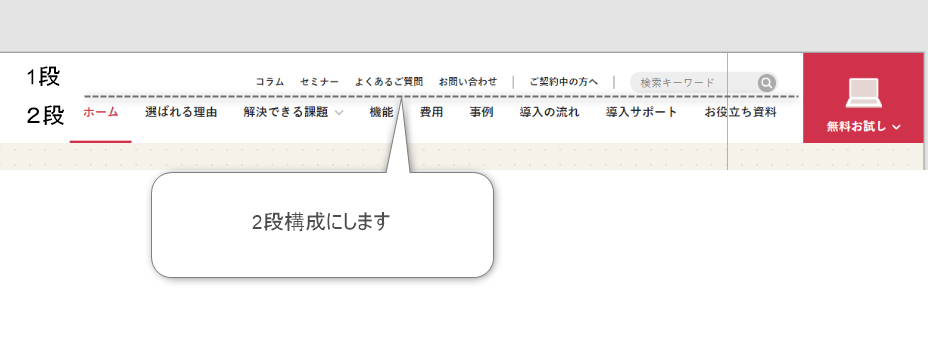
2段構成にする

SPはどのように配置されているのか??
SPの場合は、シンプルです。
ロゴとハンバーガーメニューの2つのみという
レイアウトが多かったです
SPは画面幅が狭いのでバリエーションが多くできません。

まとめ
- グローバルナビゲーションのメニューの要素の数はマジカルナンバーを意識する
- マジカルナンバーとは人が覚えていられる数のこと
- マジカルナンバーは7±2がよいとされている
- 実際に調べてみた大企業のサイトもこの法則に従っている
- PCサイトのグローバルナビゲーションメニューの数が7つ以上になってしまう場合は2段構成にする
- SPのグローバルナビゲーションの要素の数は2つが多い

