飲食店のメニューページを担当することになったんだけど
どうやって実装すればいいんだろう。
ul>liで書くべきか
dl dt ddで書くべきか
初心者コーダーさんんには
よくある悩みではないでしょうか。
かくいう、そんな私も初心者コーダーの一人とです。
私は、そういうときは
大手企業のWEBサイトを参考にします。
メニューページ一つとってもいろんな
書き方がありました。
あなたの、参考になれば幸いです。
目次
この記事はこんな方に向けて書いています
- コーディング初心者さん
- 飲食店のメニュー表をコーディングすることになったけど
どう書けばいいかわからない

想定読者
飲食店のメニューって
HTMLではどう書けばいいの?
この記事を読むとわかること
飲食店のメニューページはHTMLでは
こう書くよっていうのがわかります。
大手外食チェーンのメニューページを10社調査しました
- スシロー
- かっぱ寿司
- くら寿司
- マクドナルド
- モスバーガー
- ケンタッキー
- 丸亀製麺
- 山岡家
- 幸楽苑
- ガスト
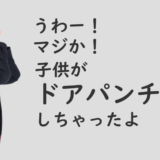
スシロー ul>li

<ul>
<li>
<a href="">
<span>
<img src="" alt="">
</span>
<span>
<span></span>
<span></span>
</span>
</a>
</li>
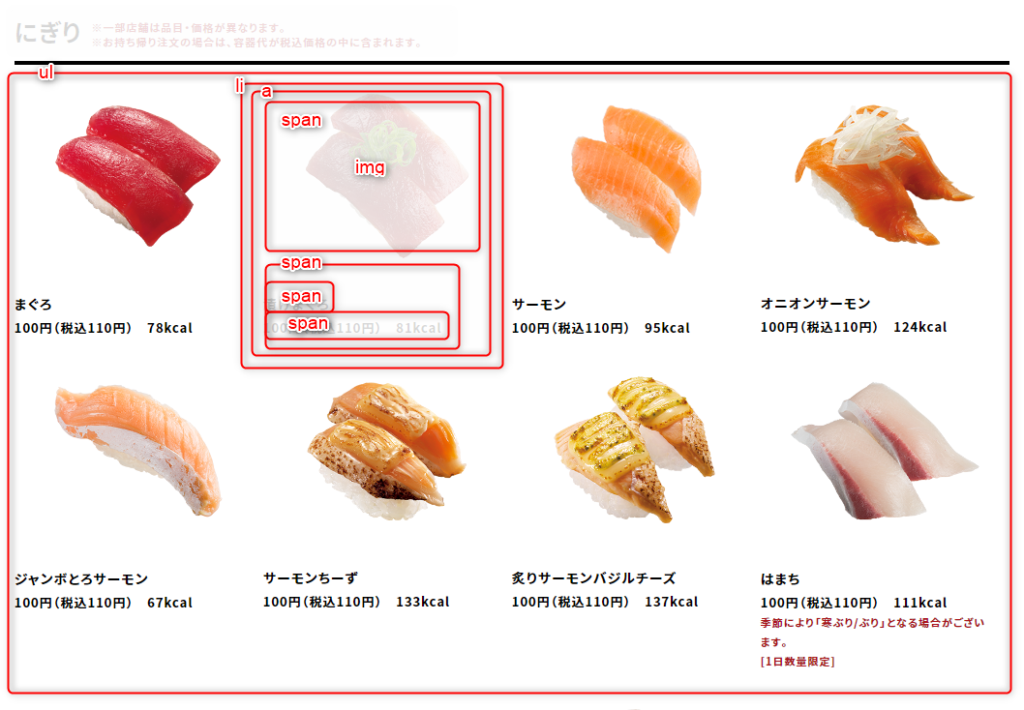
</ul>かっぱ寿司

<ul>
<li>
<tabale>
<tr>
<th>
<img src="" alt=""></th>
</tr>
<tr></tr>
<tr></tr>
<tr></tr>
</tabale>
</li>
</ul>くら寿司

<div>一番外側のdiv
<div>
<div>
<img src="" alt=""></div>
</div>
<h4></h4>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
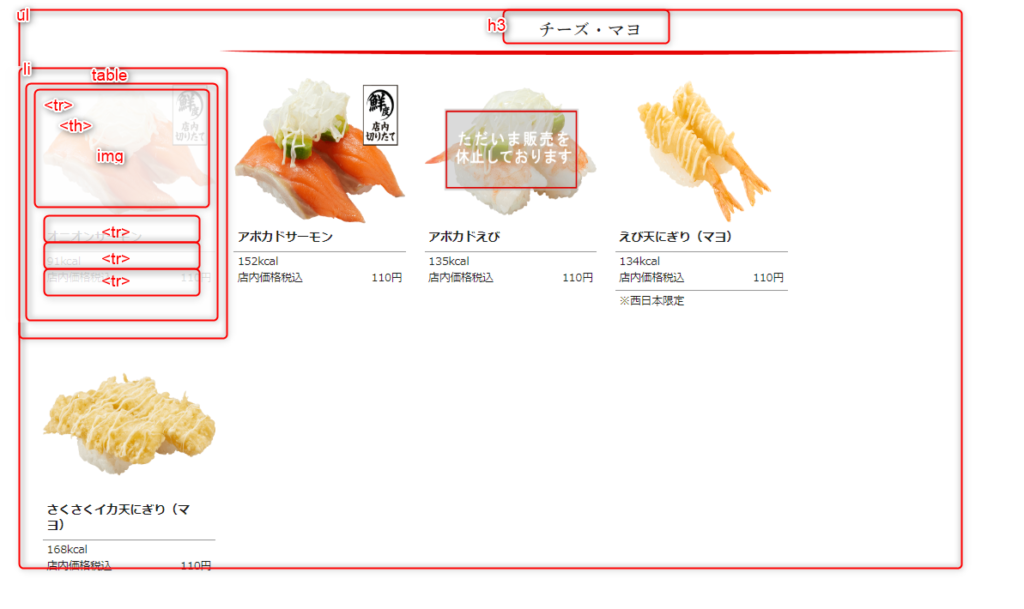
</div>マクドナルド

<div>
<img src="" alt="">
<div></div>
<div></div>
<div></div>
</div>ケンタッキー

<ul>
<li>
<figure>
<img src="" alt="">
</figure>
<div>
<p></p>
<div></div>
</div>
</li>
</ul>モスバーガー

<ul>
<li>
<span>
<img src="" alt="">
</span>
<span></span>
<span></span>
</li>
</ul>丸亀製麺

<ul>
<li>
<span>
<img src="" alt="">
</span>
<span></span>
<span></span>
<span></span>
<a href=""></a>
</li>
</ul>山岡家

<div>
<figure>
<img src="" alt="">
</figure>
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
</div>幸楽苑

<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>ガスト

<ul>
<div>
<img src="" alt="">
<div>
<p></p>
<p></p>
</div>
</div>
</ul>まとめ
- 大手飲食店のメニューはおおまかに分類すると以下の2つに分かれる
- divのみ
- divとulの組み合わせ
- figureとはキャプションが付けられる図要素に使うタグ
- spanをspanで囲む書き方が多かった
- spanタグ多く使っている企業が多かった